Every Nav I Design Looks the Same
At 4/19/2024
Designing navigation for the web can be challenging. Our users can start their experience from any URL (not just the homepage) using any browser or device they like, so there are very few assumptions we can safely rely on.
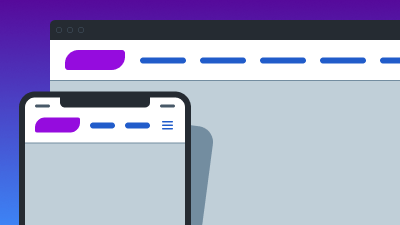
Given these constraints, it’s no surprise that many web experiences arrive at similar solutions for their primary navigation. Close your eyes and picture “responsive nav,” and you’ll probably imagine a top-aligned, horizontal bar of links or buttons. As the viewport width increases, more links or buttons are shown.

Not every site uses this style of navigation, but most seem to. It’s certainly the most consistently well-received composition in my own work, and for good reason: Its top alignment establishes a clear hierarchy, its low footprint won’t obscure or compete with content below, and its familiarity will make it more intuitive for many visitors.
Does this mean we’ve “solved” primary navigation? Is a top-aligned, horizontal bar the be-all/end-all layout for every experience, audience and organization? Or is it a starting point we’ve grown so used to that we no longer notice its flaws?
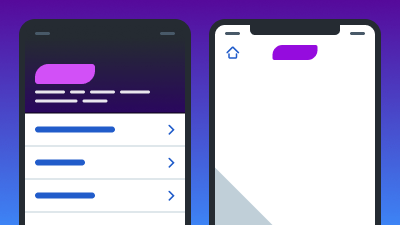
Every time I click a “hamburger” or “kebab” button to expand startlingly few menu options, I wonder: Are full navigation bars always a necessity, or would a simple link back to a homepage or index suffice?

Every time I navigate a complex experience and see my path represented as a tiny list of breadcrumbs or stacked subnavigation, I wonder: Should primary navigation remain static and top-level, never adapting to reflect our current position in its hierarchy?

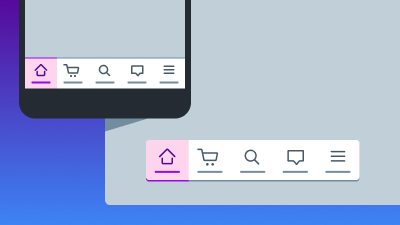
Every time I have to stretch and contort my hand to reach a navigation bar on my phone while hurdling a minefield of cookie acceptance dialogs and live chat widgets beneath my thumb, I wonder: Should critical navigation always be top-aligned?

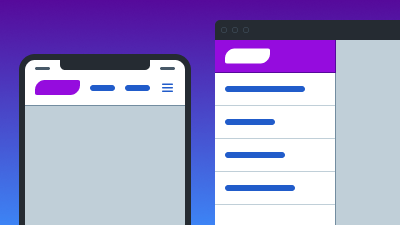
And every time I move from my portrait-oriented smartphone browser to my spacious, widescreen monitor and see a narrow column of content girdled by oceans of empty space, I wonder: Should navigation only respond to width, never to height or orientation?

Navigation is already tricky, and conventions shouldn’t be dismissed just for being conventional. But to keep pace with our audience and their evolving expectations, it’s critical to question our assumptions and make room for experimentation, ambition and play in our process. I suspect that navigation patterns, plagued by sameness, may be an area of opportunity for a lot of projects.
