I tried Adobe Experience Design and it’s kind of awesome.
At 4/19/2024
All the cool kids have been using Sketch for a while now. It hit a sweet spot with UI, and UX designers because of its focus on vectors and its light weight.
Recently, Adobe launched its own competitor, Adobe Experience Design. I have been meaning to try XD for awhile now… so I went ahead and jumped in and decided to document my observations and experience with this new tool.
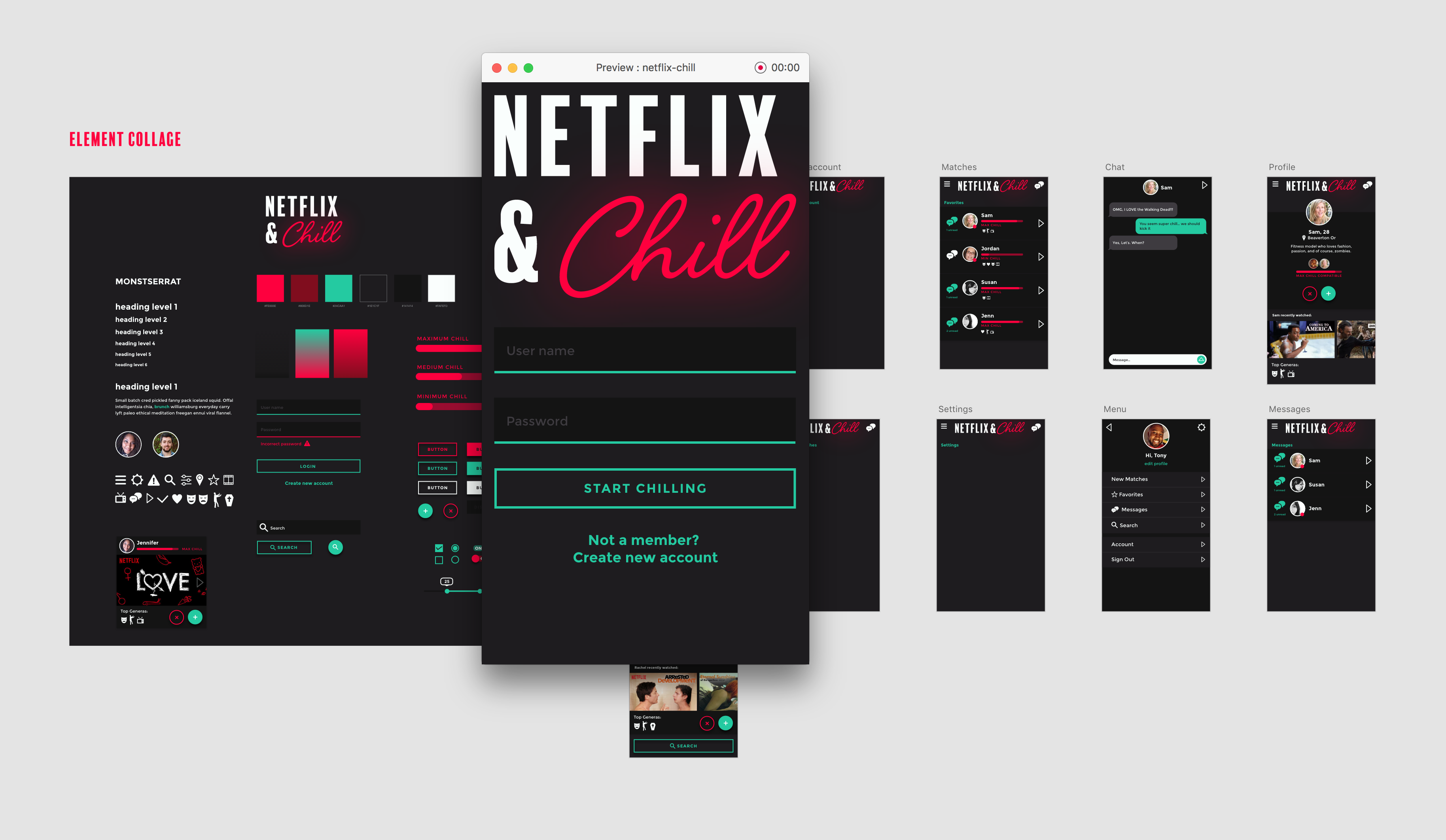
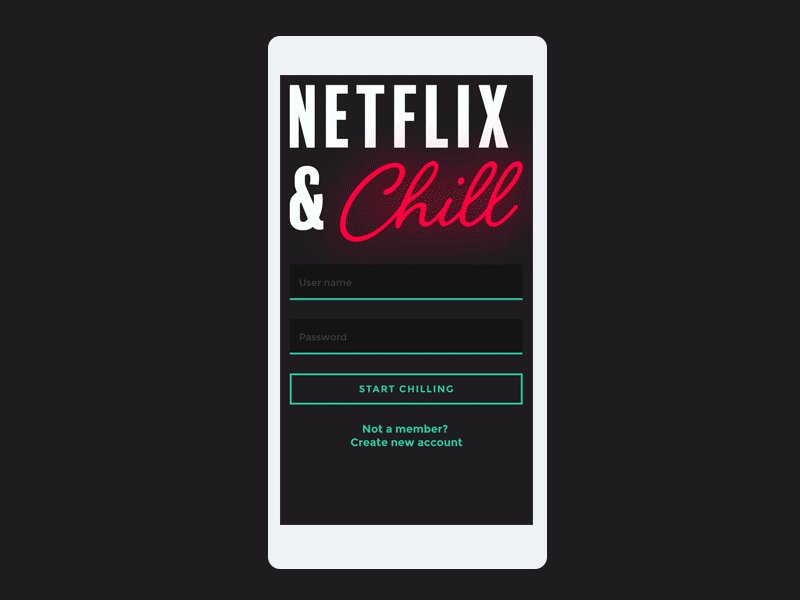
I wanted something fun and real-ish to work on in XD so I decided to flesh out an idea I had for a dating app called Netflix & Chill, which matches users based on Netflix viewing habits.
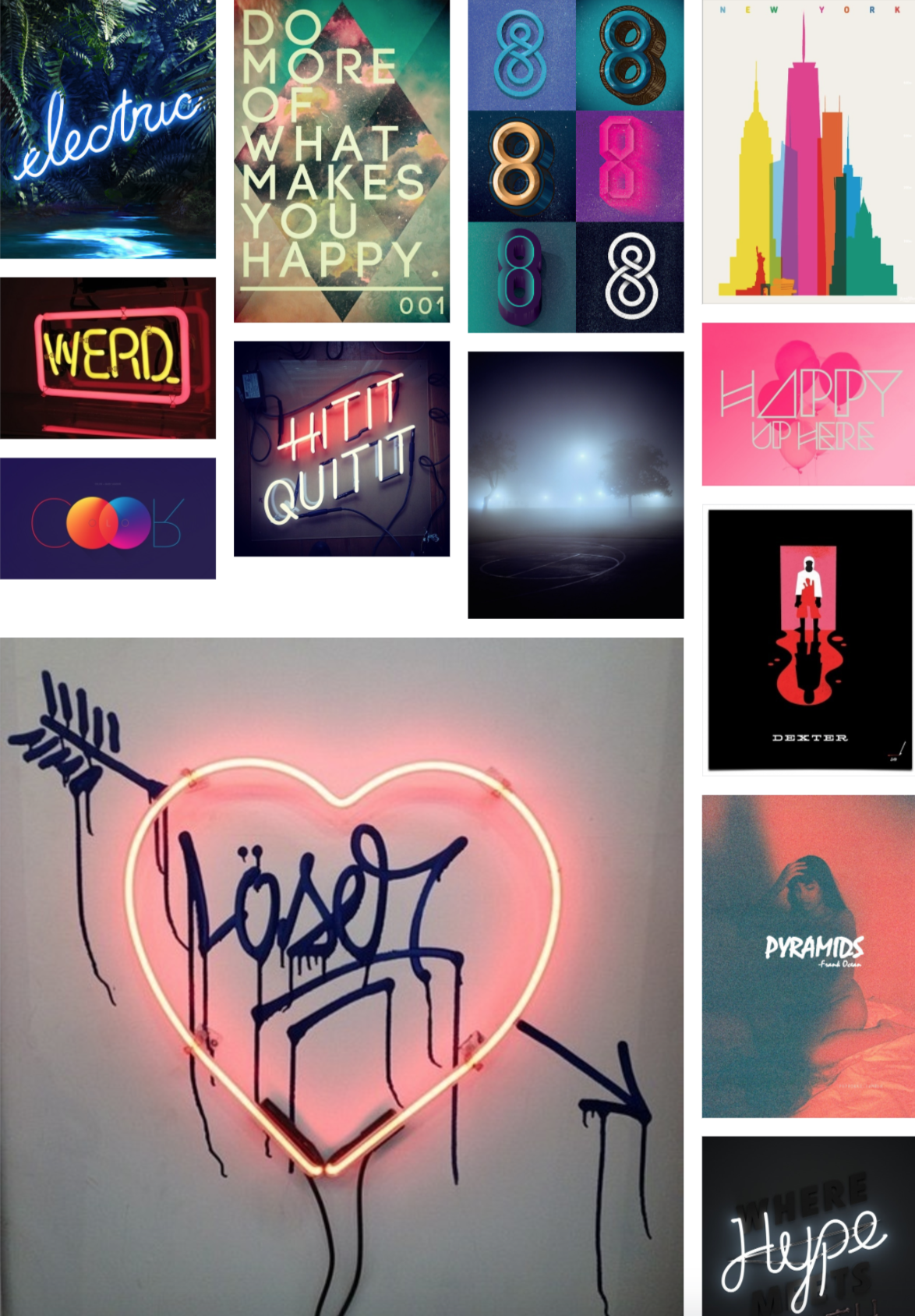
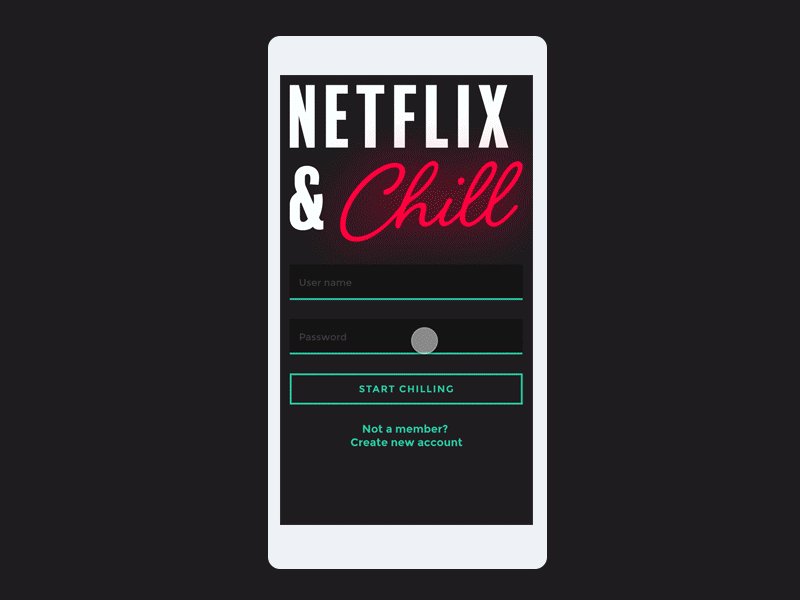
For the visual design of my app, my goal was to evoke the sense of cuddling up in a dark room, lit only by the light of the television. It needed to be a little sexy, but also, super chill. I did initial look and feel work in InVision, which you can totally check out if you feel inclined!

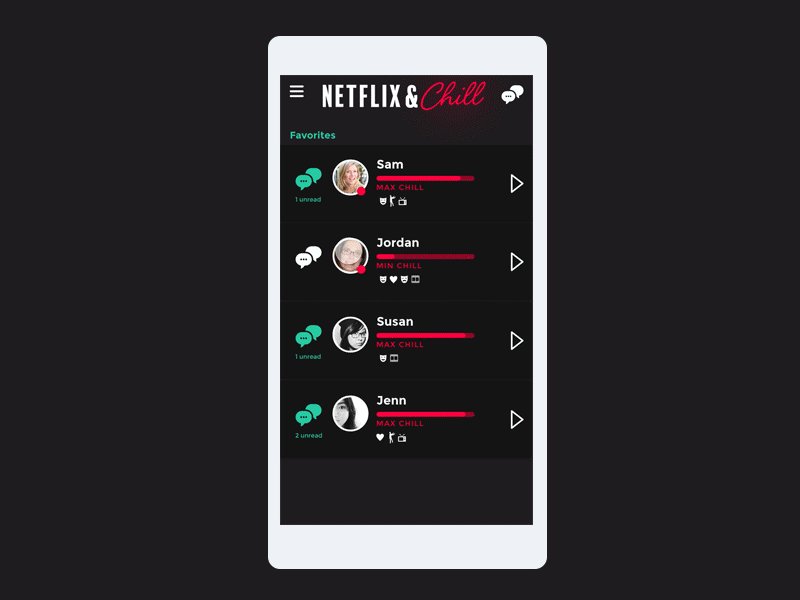
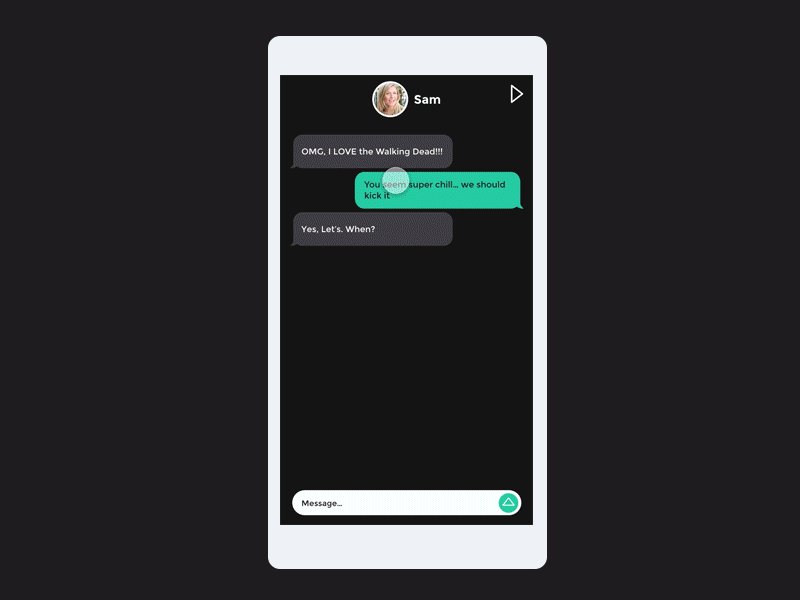
I kept the feature set light, so as to keep the app very simple and straight forward. Users are shown other users that have similar tastes, illustrated with a chill rating, minimum chill to maximum chill. Users can favorite, as well as in-app message.
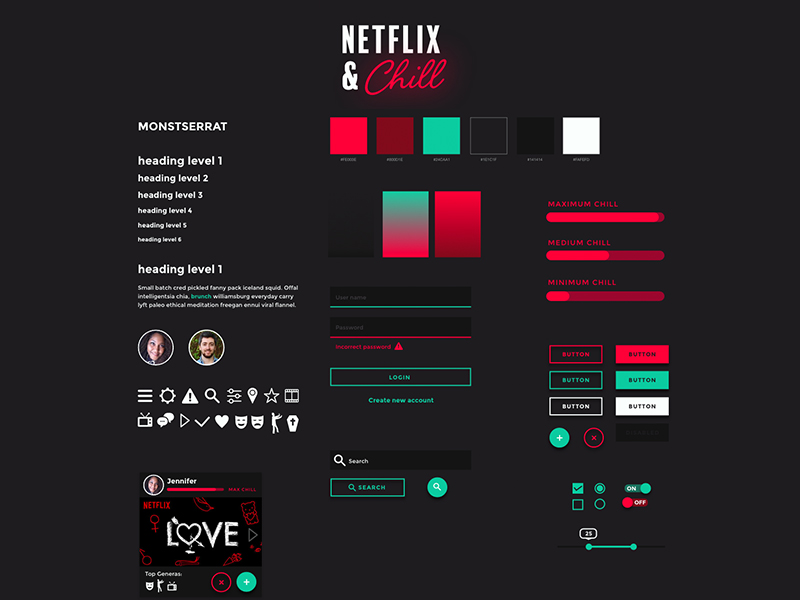
Once my visual aesthetic and feature set was determined, I downloaded XD and got to designing, first with a basic element collage, and then on to the UI of a few key screens.

My experience with Experience
XD is like Sketch. If you are familiar at all with using Sketch, you will have little to no downtime jumping into XD. It has all the features you love about Sketch like artboards, symbols, and CSS based properties. Palettes and such are in similar locations, layers are handled similarly, it’s basically the same. I felt right at home. Pushing pixels felt fast and intuitive.
Key differentiators
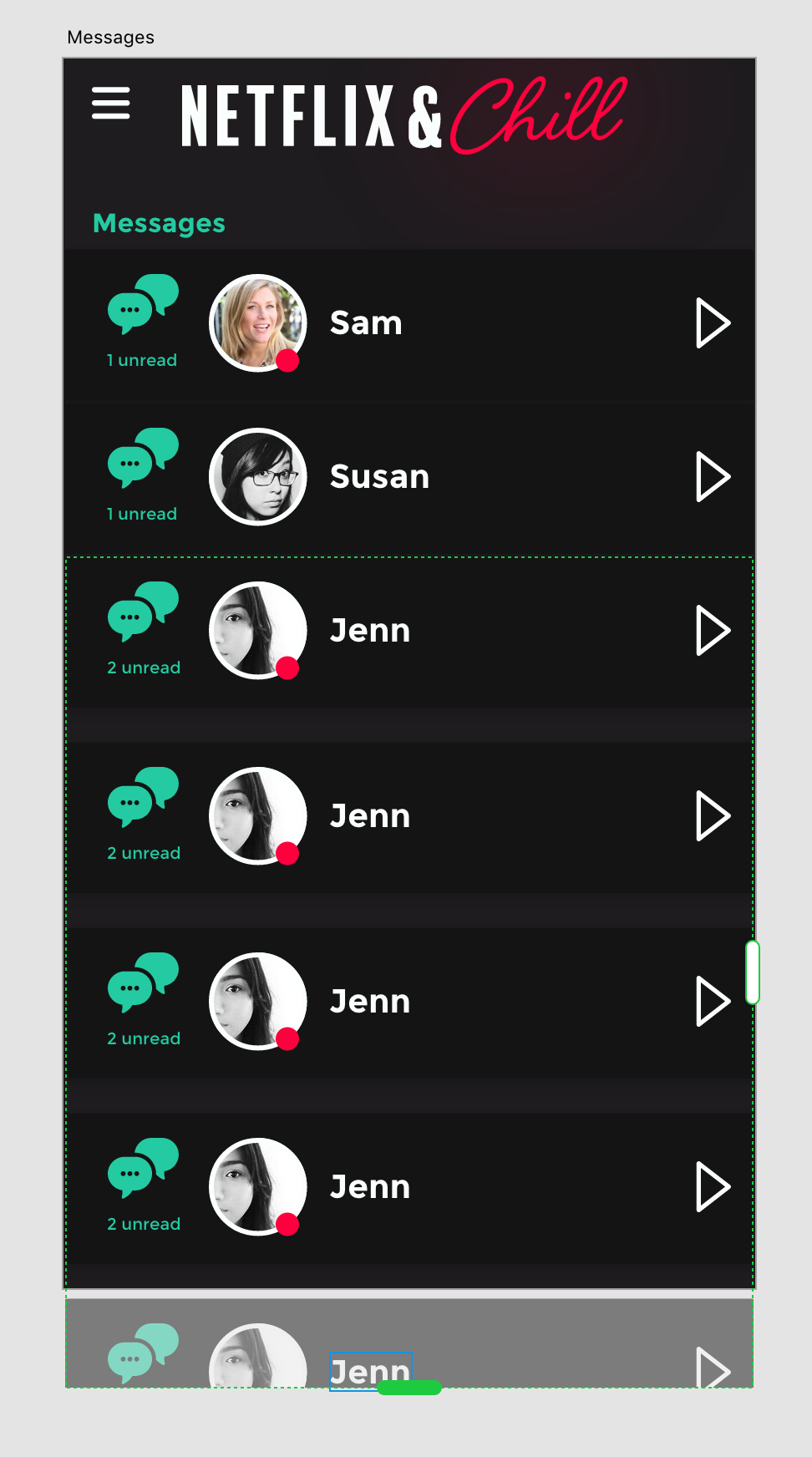
XD has nifty things like Repeat Grid which replicates items super fast in your design. You can then select one item, change properties and spacing, and it will adjust all the items across your grid. Awesome.

Prototypes
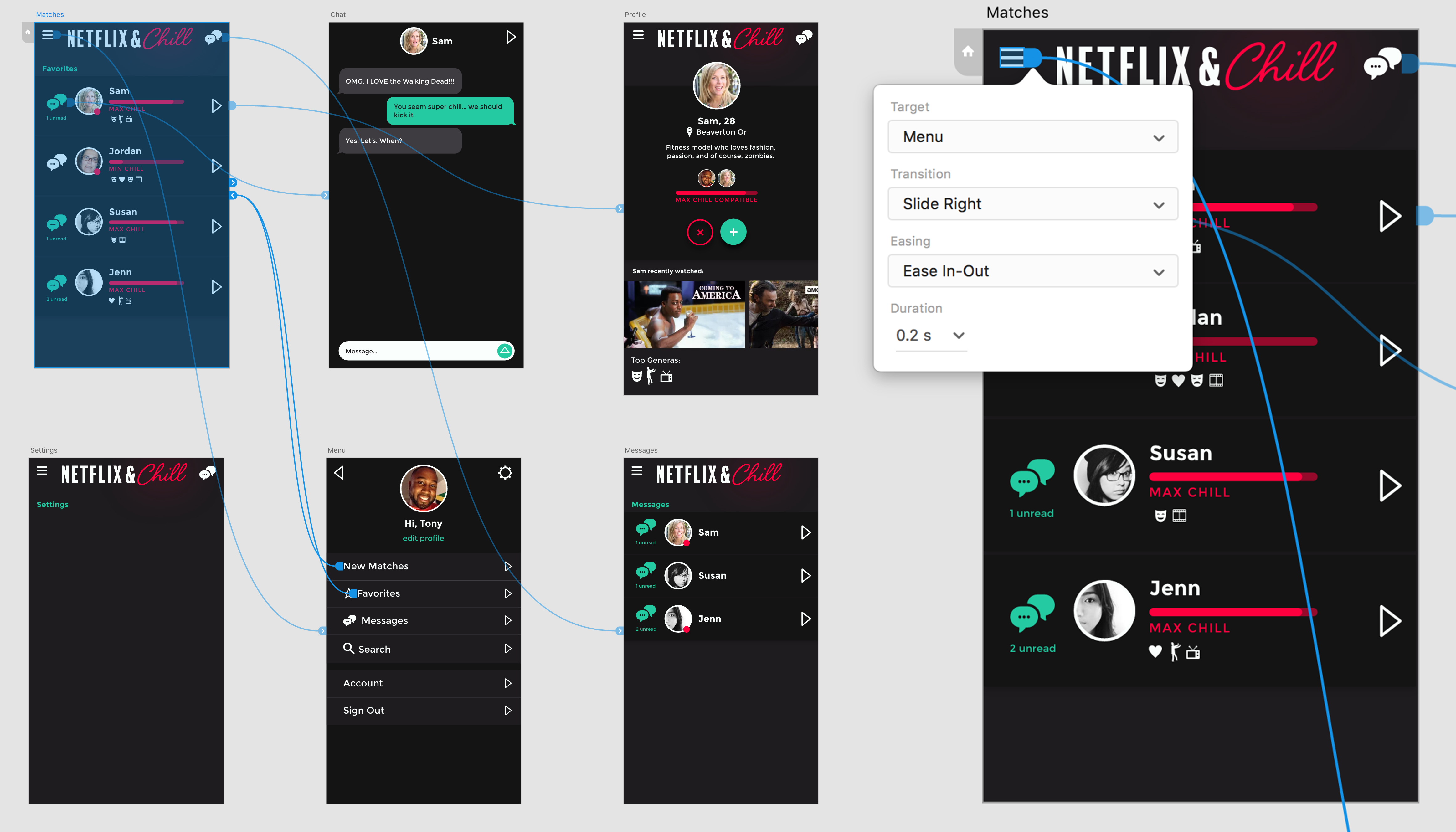
XD allows you to link artboards, and make transitions to create basic prototypes.

Once you have artboards linked, you can spin up a demo of your prototype right there.

The fact that this happens in the same space as the where I am actually designing is amazing. Running my prototype and being able to click through it right there allowed me to make design decisions and changes right in the same file. It was way faster, and easier than exporting screens and making an InVision Prototype.
Using my prototype on a device was straight forward, made possible by downloading the XD app to my phone, and connecting via USB.
Online sharing
XD makes online sharing as easy as generating a link. When visiting the link, stakeholders and fellow collaborators have a simple viewing portal and can leave comments or feedback. This is my project link, if you are curious. Feel free to leave me a comment!
XD also has a handy record feature that lets you record a movie of your prototype. Having the ability to record right in the app is super convenient, unfortunately, the file generated is a large .mov file. To make it smaller for sharing, I had to import the .mov into photoshop, cut a ton of frames, and save out as a GIF. In my day-to-day workflow, that probably would be too cumbersome. However, if I needed a more polished, better quality GIF of my work, converting a movie over to a GIF could be the way to go.

Downsides
The biggest downside, if there one, is that the prototyping is basic. You can’t prototype responsive layouts beyond just building more artboards at additional breakpoint sizes. I would still need to get my design in browser to really prototype out responsive layouts. Also, any sort of animation or interaction beyond a basic screen transition is not possible.
There were a few other things I found myself wanting to show as well, for example, horizontal scrolling, which is not possible.
Additionally, I missed some of the plugins I have in Sketch. It’s easy to soup up Sketch for added Sketch awesomeness, and XD just doesn’t have that… yet.
Overall, it is great that we are now getting more and more tools suited to our needs as interface designers. With options comes possibilities, and faster workflows. No longer are we stuck with the same old programs that we have to hack to fit our needs. These new tools are considering exactly what our workflows and processes are and giving us tools to suit them.
Bottom line: Would I use Adobe Experience Design on my next project? Sure. Most of my projects deliver pattern libraries and in-browser mockups in HTML and CSS. I almost never hand over Photoshop or Sketch files so working in XD would be just the same for me. I also already use Creative Cloud, so there is no additional cost. I love how XD has design, prototyping and sharing features all in one app. I definitely see it as a useful tool in my arsenal for visual design, prototyping user flows, and quickly sharing my work with clients and teammates.
