Introducing Drizzle
At 4/19/2024
It’s hard to believe it’s been over three years since Dave Rupert wrote Responsive Deliverables, challenging the rest of us to start making “tiny bootstraps, for every client.” It’s been almost as long since Brad Frost and Dave Olsen created Pattern Lab, the first tool for building atomic design systems in the browser.
In true Portland hipster fashion, we at Cloud Four were designing in-browser before it was cool. This made the transition from page-level mockups to holistic design systems welcome and natural. It solved a lot of problems for us and (more importantly) our clients.
But presenting these deliverables could still be challenging. Some projects emphasized UX prototyping, others production-ready patterns. Some incorporated additional resources like element collages, project timelines or JavaScript documentation.
Because of this variety, we switched between a few different tools frequently. Our favorites were Pattern Lab (for its emphasis of atomic design principles) and Fabricator (for its speed and customization), but sometimes our needs were just too idiosyncratic for anything but a custom solution.
Which is why we decided to make Drizzle.
Drizzle is Cloud Four’s tool for generating pattern libraries and style guides. It started as a fork of Fabricator, incorporating features based on our team’s recent project needs and other style guides we admired. It uses Node, Gulp and Handlebars to generate static HTML you can host anywhere. Out of the box, it includes our Gulp tasks and Handlebars helpers to make prototyping and pattern-building fast and fun.

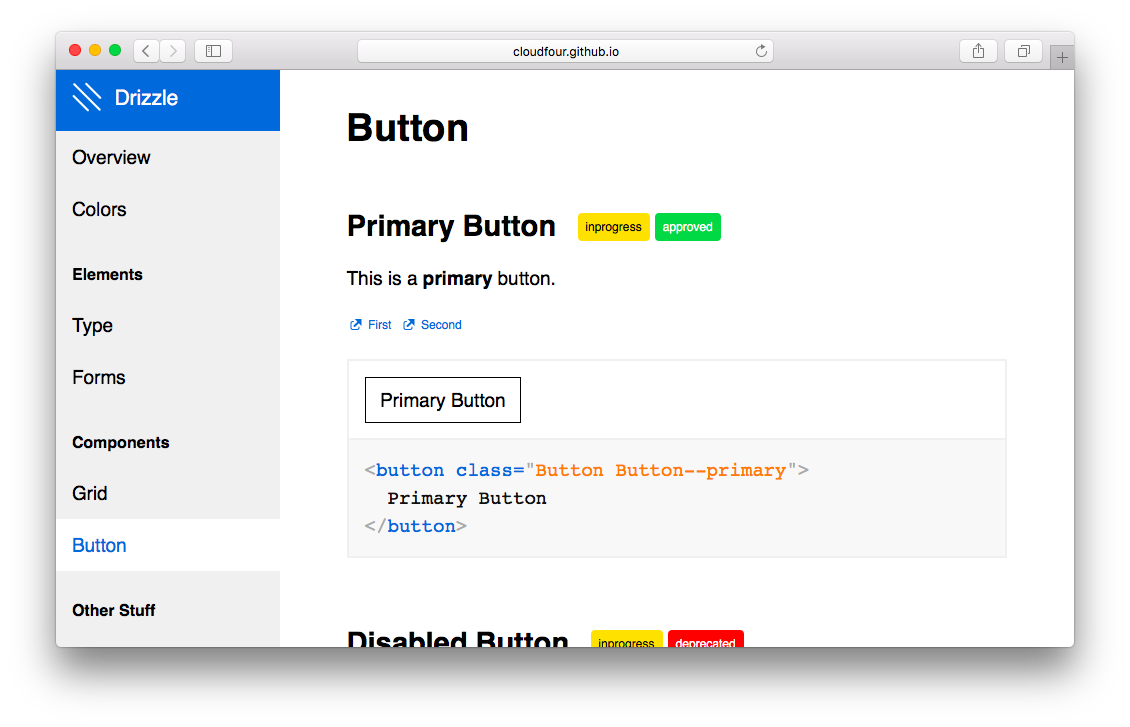
Here’s what a brand-new Drizzle project looks like. We’re also using Drizzle for the Cloud Four redesign, as well as client work we aren’t able to share quite yet.
Drizzle is still a work in progress (as our issue queue will attest), but we’ve really enjoyed using it so far. Some of our favorite features:
- The style guide UI is straightforward and easy to tweak.
- Patterns, pages and layout templates can be reused and extended.
- Control meta data, visibility and sorting via front matter.
- Write patterns or pages in Handlebars or Markdown.
- The template helpers are easy to extend, with a lot of really nice prototyping shortcuts out of the box. Dummy images, placeholder content, inline SVG and more are a snap.
- The project uses PostCSS by default. Even if you need to add a heavier processor, Drizzle’s styles won’t slow you down.
If any of that sounds like your cup of tea, you can check out the Drizzle alpha now on GitHub.
