New Recommendations for Ecommerce Images
At 4/19/2024

Ecommerce brands could potentially reduce returns by up to a third—saving billions of dollars—by providing more accurate product images according to an independent survey funded by Cloudinary. This survey reminded me of a conversation with Colin Bendell that I keep thinking about.
Between the survey and that conversation, I’ve changed my mind about some of the image approaches I’ve advocated in the past and have new recommendations for ecommerce sites.
What do you see?
Since we’ve been able to include images in web pages, we’ve been forced to make a tradeoff between image quality and file size. Part of the job of web designers has been reducing image quality as much as possible without the drop in quality being noticeable by end users.

This is such an engrained part of my experience on the web that I was stunned by something Colin Bendell said. I was complaining to him about how an image processing service wouldn’t reduce a JPEG image below 90 quality.
I wrote, “Every image will be different, but reducing the image to 80 quality cuts the file size of this one in half, and I can’t remember the last time I noticed a difference between 80 and 90 across image formats.”
Colin replied:
I have opinions here. You can’t see it because you are using your frontal lobes. But your visual cortex can probably see it.
You make decisions about aesthetics with your visual cortex, not your mammal brains.
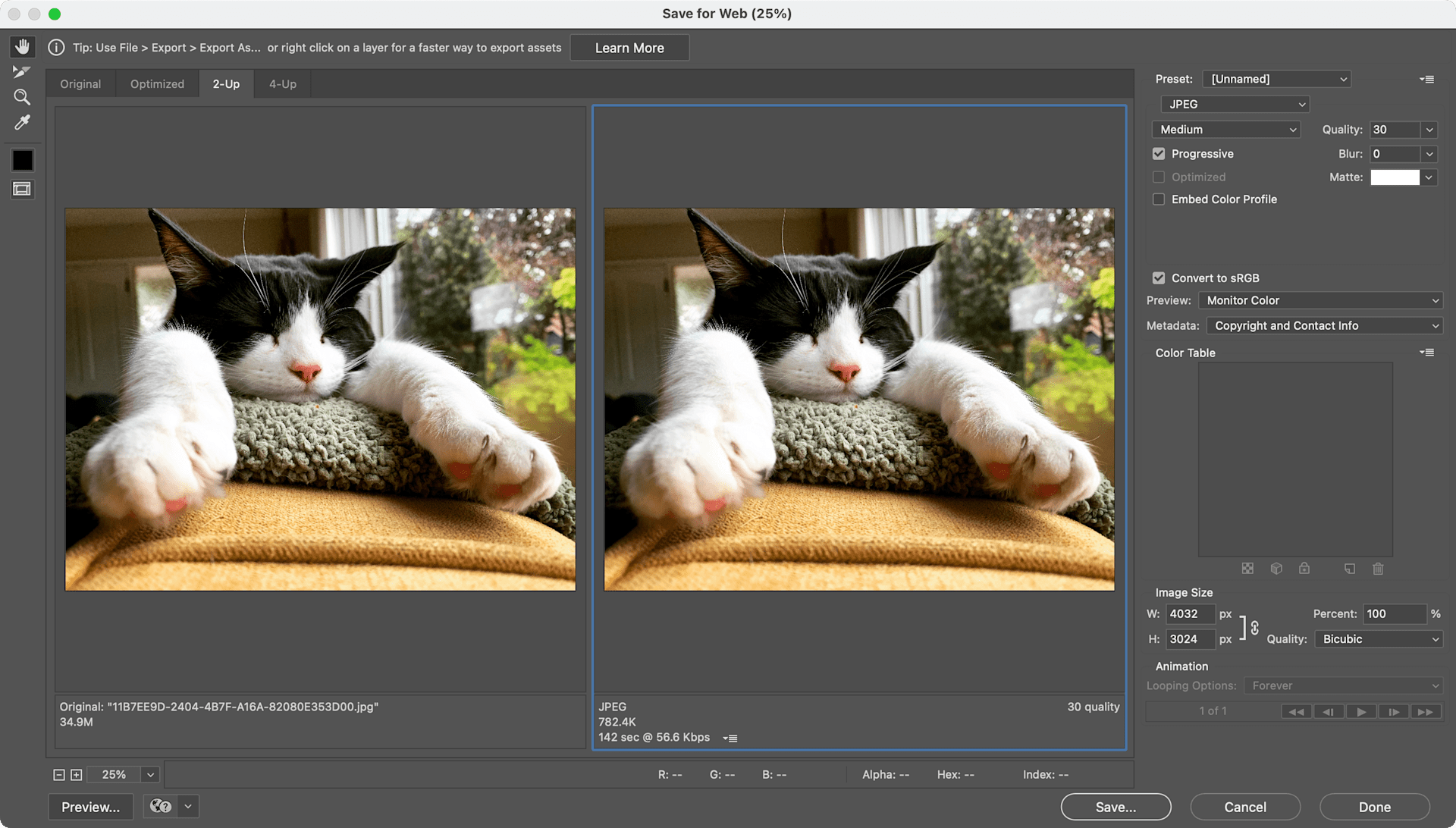
I scoffed at first. Reducing quality from 90 to 80 causes this much of a problem? Well, I guess I better make sure Colin never finds out how often I export from Photoshop at “medium”—a 30 quality setting.
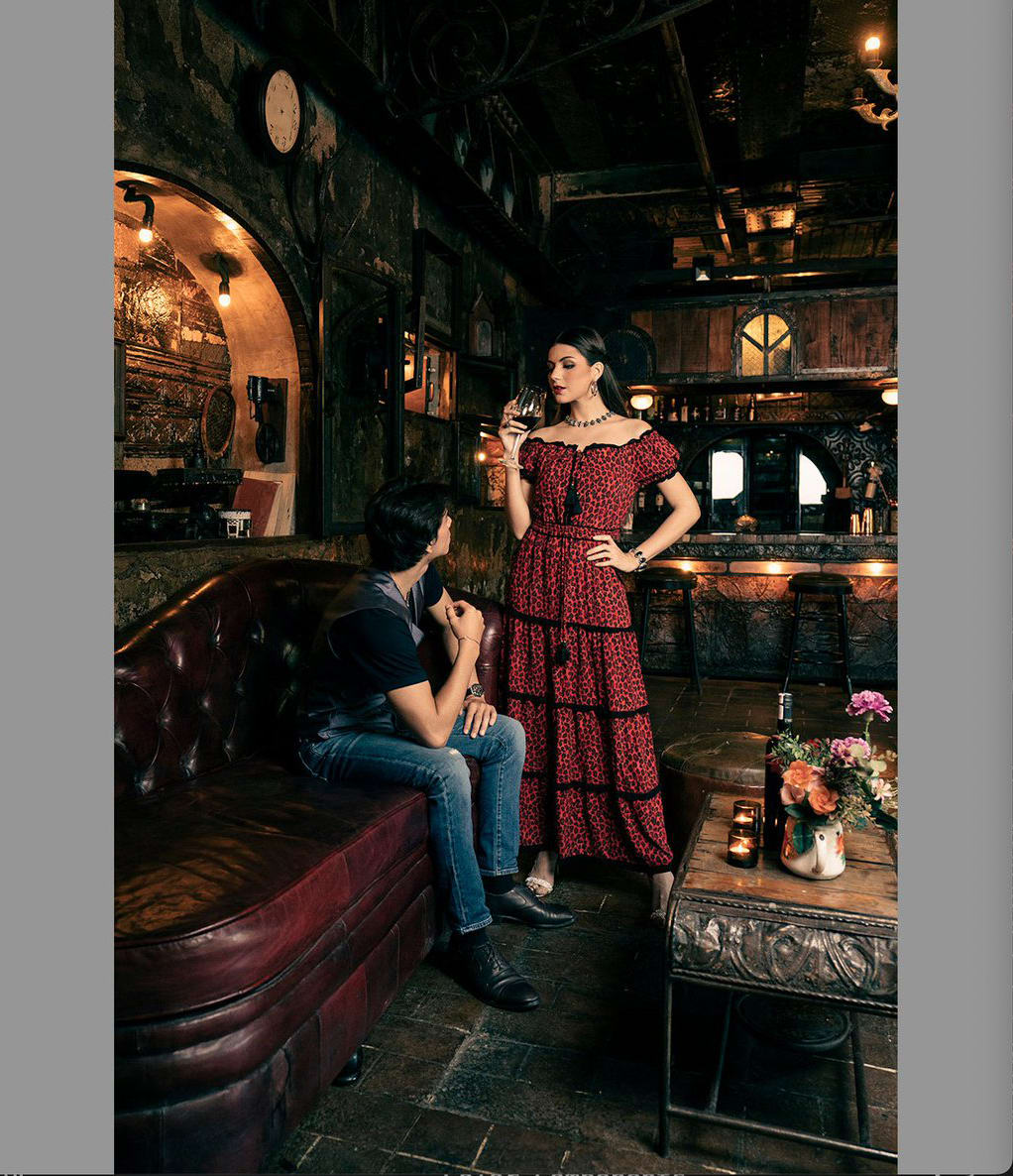
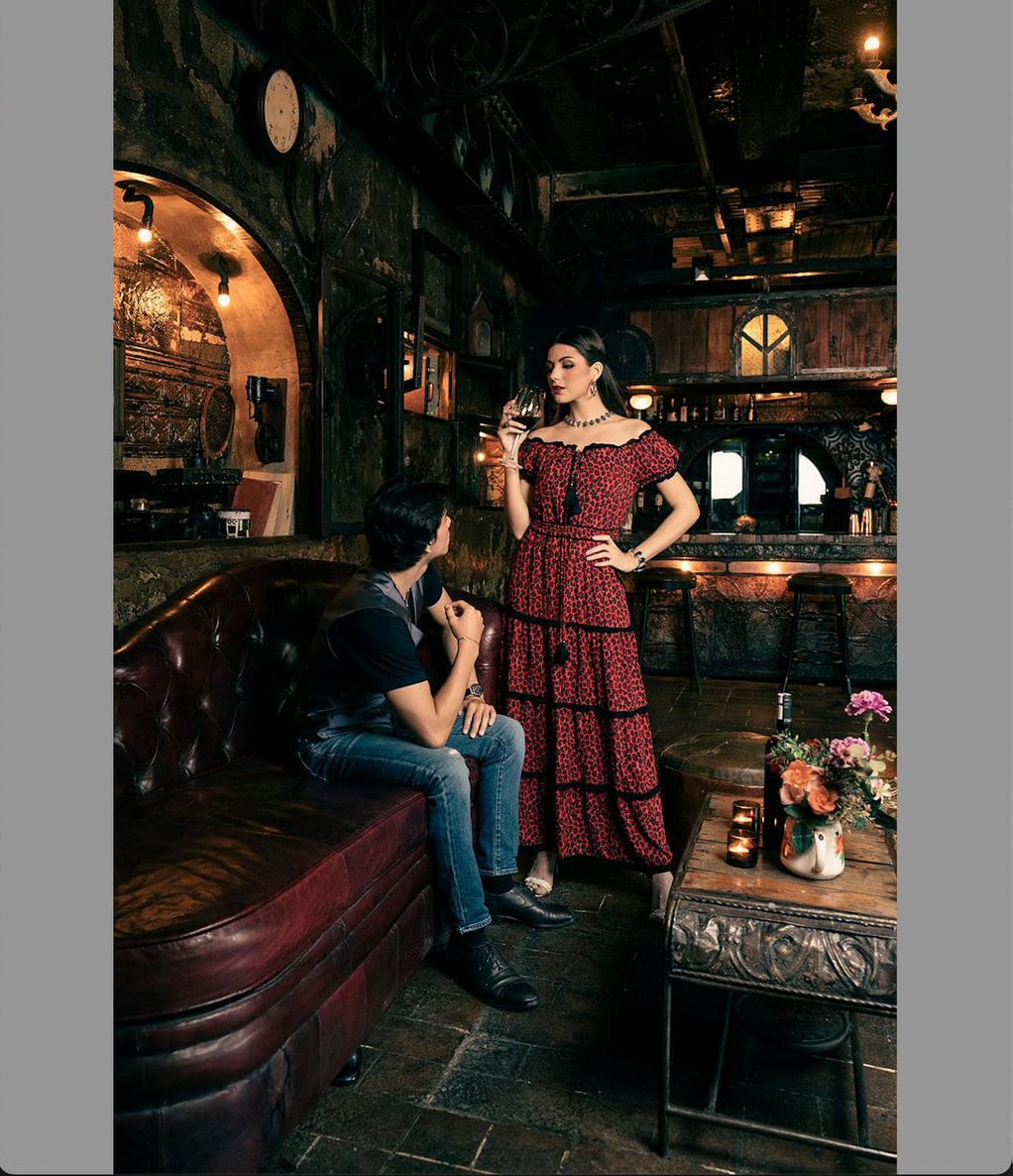
But then Colin continued by providing an example of “quality degradation that you don’t ‘see’ but you ‘see’ because of the color shift.”

In case it makes it easier, here are the same two images in our open source Image Compare web component.


I couldn’t tell the difference between the images until Colin added, “If you are selling a red dress, any color shift reduces customer satisfaction and increases the probability of product returns.“ After that hint, I went back and noticed that the color appears a little brighter in the photo on the left and more burgundy on the right.
This is essentially what Cloudinary’s survey confirmed. They found that, “A third (30%) of respondents reported that they returned products they bought because they didn’t look as expected on the website.” If you’re buying a burgundy red dress and what arrives is a cherry red one, you’re going to be displeased.
Returns are a huge cost for ecommerce companies. In the United States, an estimated $279 billion worth of online sales were returned in 2022. A Pitney Bowes survey found that online returns cost an average of 21% of the order value. Unfortunately, ecommerce returns increased in 2022 to 20.8% compared to an overall average of 16.6% for retail overall.
And to top if off, Colin notes that, “a shocking amount of clothing product returns from ecommerce end up in landfill.” In 2022, an estimated 9.5 billion pounds of waste from returns ended up in landfills.
Using an image with quality set to 90 doesn’t seem so silly now.
Rethinking image approaches
Until now, I’ve advocated reducing file size as much as possible even in cases where it reduced image quality. I’ve argued at times that a 1x image or a compressive image—a 2x image saved at low image quality and shrunk to fit—is good enough quality. What matters most is the speed of the image because of the impact on user experience and conversion rate.
While user experience is my primary concern, it isn’t the only one. We often talk about the environmental impact of slow websites. Just last month, WebPageTest added a tool to estimate the carbon impact of your website.
But what has a greater impact? A larger image file or a product that travels to a customer’s home, is shipped back to the merchant, and ultimately ends up in a landfill?
For ecommerce companies—particularly for those selling apparel—it likely makes sense to prioritize image quality above file size.
What is sufficient image quality?
I don’t know, but I no longer trust my eyes—or even most people’s eyes—to make that judgment call. If Colin is correct that our visual cortex is detecting differences that our frontal lobes cannot, then we likely need to get humans out of the business of judging image quality.
This is another argument for why using an image optimization service makes sense. Many of these services use automated heuristics to compare image quality to find a level of compression that will be imperceptible to humans. Our role should be to upload the highest quality image possible and let the machines find the best way to compress it.
To be clear, machines don’t magically see details in images that our mammal brains miss. But they are more consistent than any one human will ever be, and image optimization systems that have their software refined based on surveys of how many people evaluate of images do the best job.
While we’re on this topic, there hasn’t been enough emphasis on how well these services evaluate image quality. In the past, I might have judged harshly a service that returned a larger file size than another one.
Now I have to wonder if a larger file size is evidence of poor compression or if it is evidence that the service does a better job of identifying the differences in image quality. A service that handles image quality decisions better may reduce returns and possibly pay for itself.
Recommendations for ecommerce images
Given what we know about images and their impact on returns, here are some actions every ecommerce merchant should consider.
Support 2x images by default
Jake Archibald has been arguing for a few years that the vast majority of users are on 2x or greater displays. He’s right. 2x images should be the minimum for ecommerce.
Use an image optimization service
As mentioned above, it was already impossible for humans to keep up with image processing without trying to assess image quality. We need to hand this work off to machines.
Consider image workflows utilizing RAW images
Saving a photo as a JPEG—even with the highest quality setting—means some loss of image data. Unfortunately, saving a photo as a JPEG is often the first thing that happens after the photo is taken.
Support wide gamut color spaces
The majority of users have access to displays that support wide gamut colors. Unfortunately, our websites haven’t caught up. Wide gamut color will mean customers will have a truer sense of what color a product is.


Insist on AVIF or JPEG-XL support
Because of the need for high quality images and accurate colors, we need image formats that compress better and support the aforementioned new wide gamut colors. More often than not, AVIF and JPEG-XL are smaller than WebP and JPEG. And given we’re going to need higher quality and resolution on ecommerce sites, we need these new image formats in our toolkit to have the best shot at meeting our performance goals.
Monitor image quality
Given the connection between image quality and returns, companies need to put in processes to monitor image quality not just from a technical perspective, but also from a customer service perspective. Ask customers if they are returning products because the product didn’t look as they expected. Review the photos of any products with a higher than normal percentage of people selecting this reason for their return.
Finding the right balance of image quality and performance creates a better user experience, helps the environment, and increases the company’s bottom line. It’s well worth your time to get it right.
Full disclosure: Cloudinary is a Cloud Four client, but this article was not written at their behest, and they didn’t review it before publication.
