Progressive Web Apps Simply Make Sense
At 4/19/2024
I was recently interviewed separately by a reporter and an analyst who are interested in Progressive Web Apps. Both asked about Progressive Web Apps versus native apps.Footnote 1
I’m tired of this framing in general and am resistant to spending much time comparing Progressive Web Apps to native apps. I think Progressive Web Apps are a no-brainer for most businesses.
So let me present a simple case for Progressive Web Apps using a series of statements that I believe even native app developers would agree with.Footnote 2

1. Not every customer or potential customer will have your native app installed
This should be glaringly obvious for most businesses. Potential customers don’t have your app. Existing customers may not have your app installed.
Even those customers who have your app installed may not be on the device where they installed it.
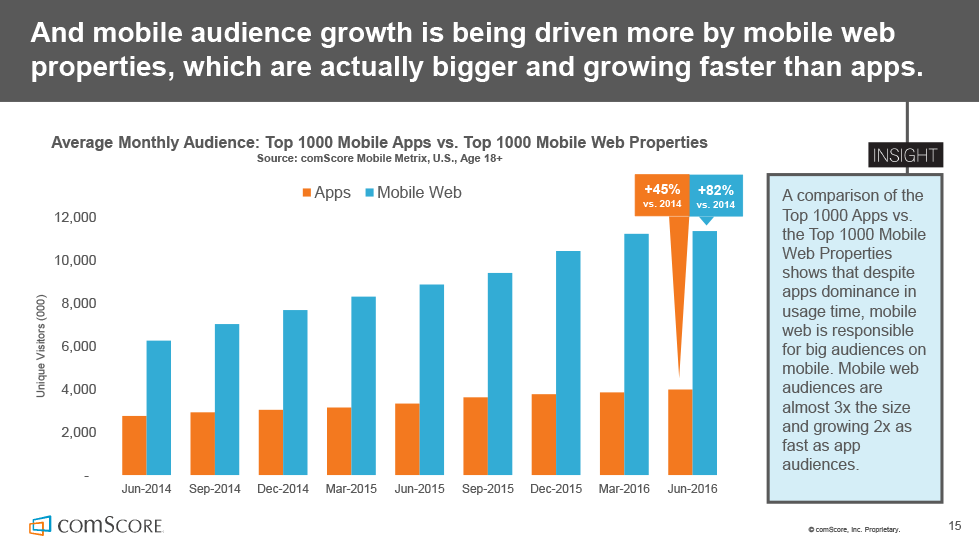
There is a large audience of people accessing the mobile web that you shouldn’t ignore. Comscore found that “Mobile web audiences are almost 3x the size and growing 2x as fast as app audiences.”

2. You should provide a secure environment for your customers
If you’re collecting credit cards or sensitive information, this is a must. There are good arguments to encrypt everything on the web. New browser features, and even older ones like geolocation, now require SSL. Google recently announced that they will start warning users about sites that don’t use HTTPS.
Running your site under HTTPS is the first requirement of Progressive Web Apps.

3. You should provide a faster web experience for web customers
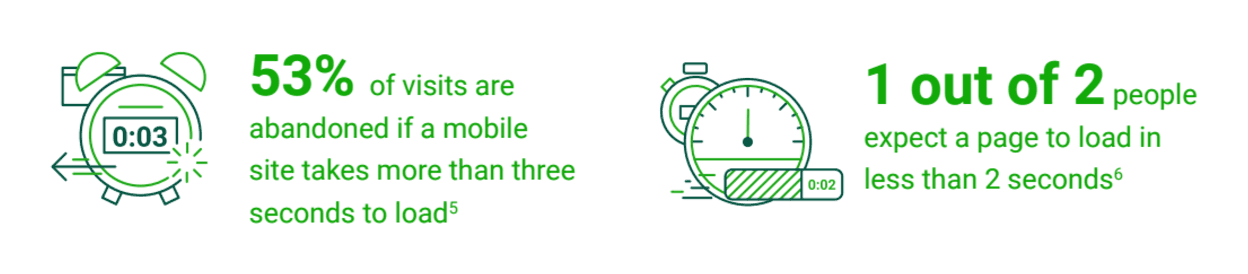
DoubleClick recently published a study that found that “53% of mobile site visits are abandoned if pages take longer than 3 seconds to load.” Walmart found thatFootnote 3 :
- For every 1 second of improvement they experienced up to a 2% increase in conversions
- For every 100 ms of improvement, they grew incremental revenue by up to 1%
In short, the faster your site is, the more likely you are to have happy customers and make more money.
Progressive Web Apps are fast. The Washington Post’s Progressive Web App loads new pages in less than a second.

4. Your web customers would benefit from an offline experience
Our data connections are flaky and unreliable—particularly on mobile devices. Providing an offline experience means that people can continue to use your app even when the network lets them down.Footnote 4
Good news! The secret sauce that Progressive Web Apps use to make websites lightning fast is that they store assets offline.
So if you’ve accomplished #3 above, you’re most of the way towards offline support.

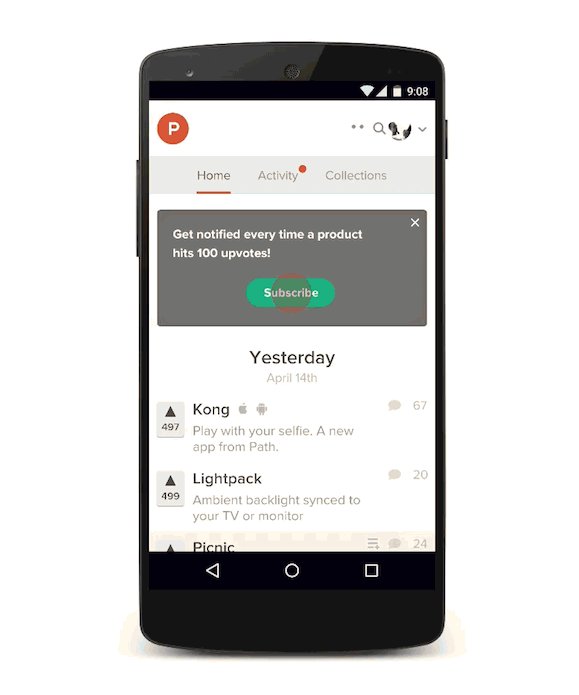
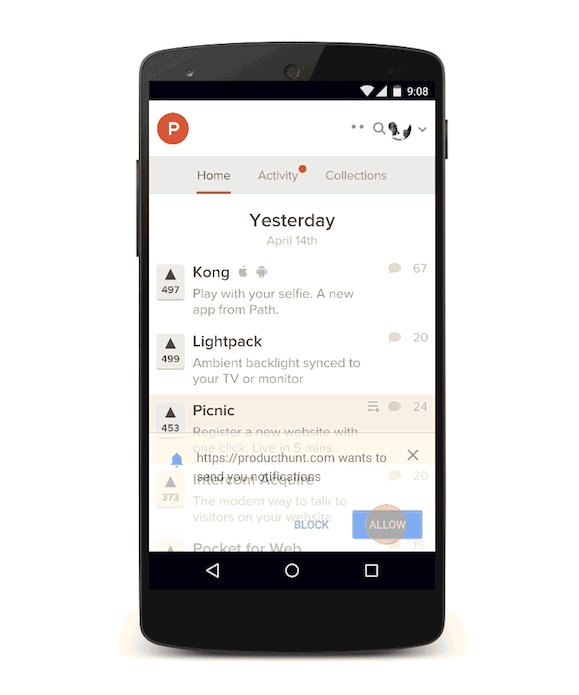
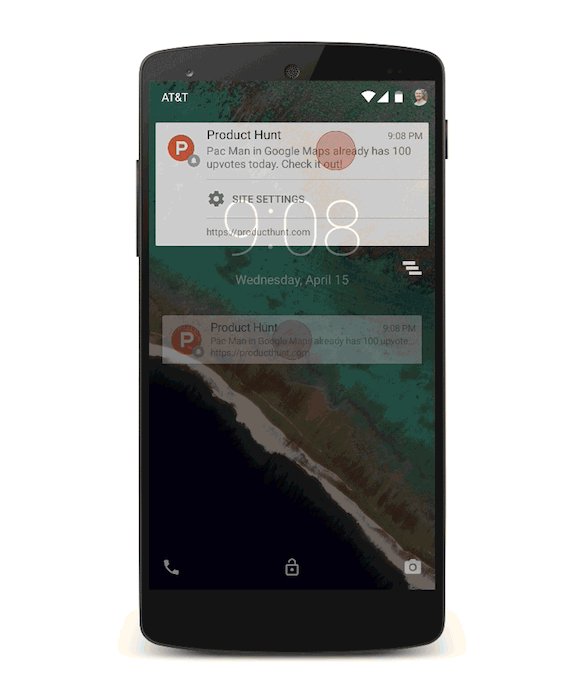
5. Your web users might benefit from push notifications
If you’re eBay, offering web visitors the option to receive a push notification five minutes before the auction ends would be a big win.
Not every business will have use for web push notificationsFootnote 5 , but for those that do, they can enhance a web experience and encourage user engagement.

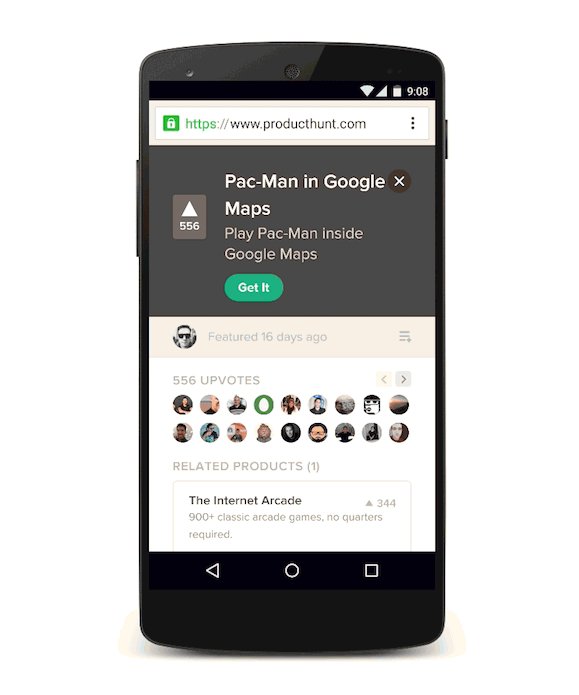
6. You can create a text file and some icons
All that’s left to do is to create a manifest file that references icons for the home screen. If you’ve managed to do the previous four steps, this will be easy.
Progressive Web Apps simply make sense
Dan Dascalescu recently wrote an article entitled Why “Progressive Web Apps vs. native” is the wrong question to ask. He is right that it is the wrong question, but I think his argument is too complicated.
Progressive Web Apps versus native is the wrong question because every step on the path to a Progressive Web App makes sense on its own, irrespective of what a company does with their native apps.
Not all of your customers are going to have your app installed. For those who visit via the web, providing them with a better experience will make them happier and generate more revenue for your business.
It’s really that simple.
Footnotes
- The reporter’s article was published last week in Fast Company. It’s a good article despite the headline focusing on native versus web. Return to the text before footnote 1
- At least, a native developer who was looking at the big picture for a business. Return to the text before footnote 2
- Source: Web Performance Today Return to the text before footnote 3
- Not every website will lend itself to offline features. The same is true of native apps. The bare minimum experience for a Progressive Web App is for the app to recognize that it is offline and provide an offline fallback page similar to what some native apps do when they are offline. But don’t stop there. The richer the offline experience, the more people will use your app in poor network conditions. Return to the text before footnote 4
- Push notifications are not required as part of a Progressive Web App. Return to the text before footnote 5
