Why does The Washington Post’s Progressive Web App increase engagement on iOS?
At 4/19/2024
The Washington Post is an early adopter of Progressive Web App technology. By the end of the year, their Progressive Web App will be the default mobile experience.
In an interview with Beet.tv, Joey Marburger, Head of Product for The Washington Post, said:
In our public-facing beta of the PWA web app, we’ve seen about 5x engagement – page views per visit, number of stories read.
A 5x increase in engagement is an eye-opening number. I asked Mr. Marburger what the impact had been on iOS versus Android. He replied:
@grigs All PWA has higher engagement. Minimal differences between iOS and Android.
— Joey Marburger (@josephjames) September 22, 2016
WHOA! Really? That’s a bit of a surprise.
Here’s the thing: iOS doesn’t support Progressive Web Apps.
So what’s happening here? I tethered my phone, fired up Charles Proxy, and dug in to figure it out.
A theory about performance
Given iOS doesn’t support Progressive Web Apps, what could explain the increase in user engagement? We can rule out:
- Service workers providing a faster or offline experience — They are not yet supported on iOS.
- Web notifications prompting people to reopen the Progressive Web App — While Safari on desktop supports notifications, Mobile Safari does not.
- Having an icon on the home screen — While iOS does allow someone to add a web page to their home screen, Mobile Safari doesn’t prompt people to do that and neither does the Washington Post.
What remains? My theory was that even without service workers, that the Progressive Web App was faster than the mobile site.
Comparing load times on 4G
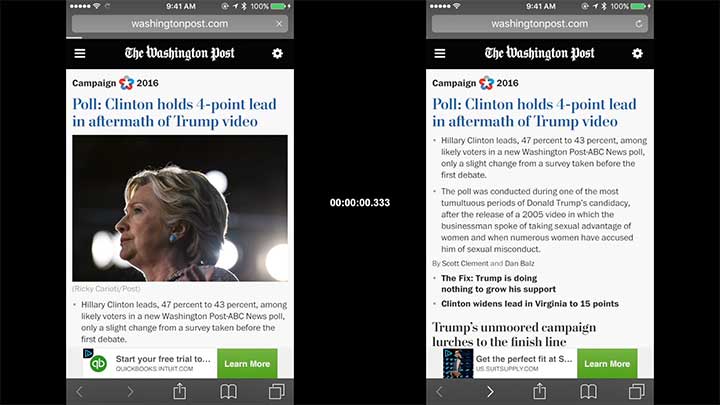
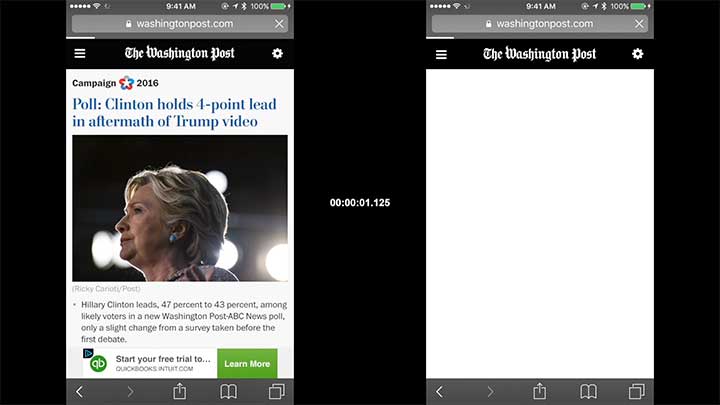
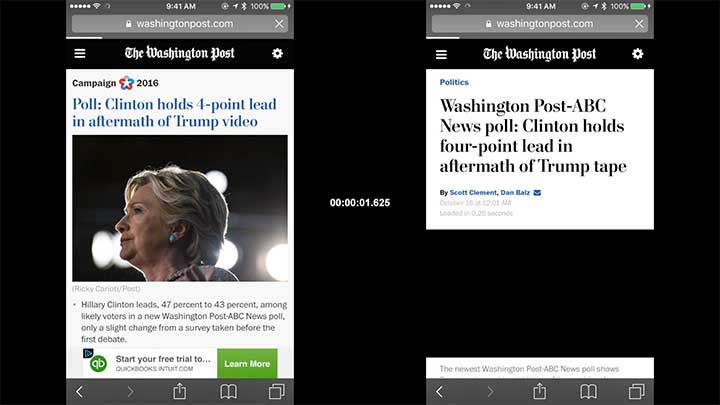
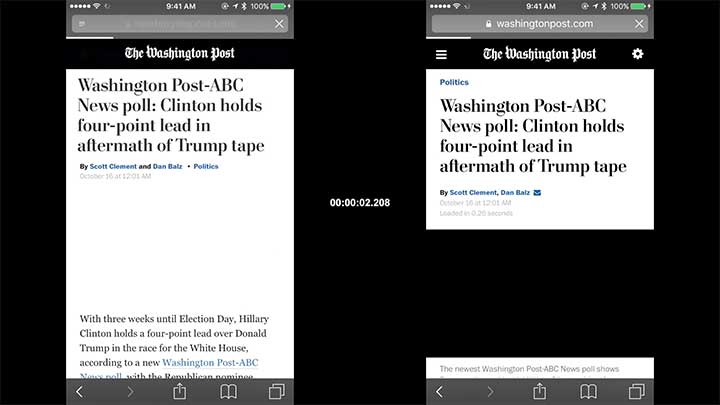
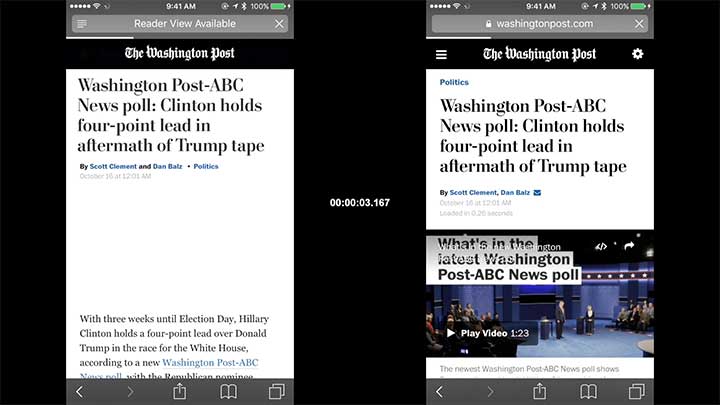
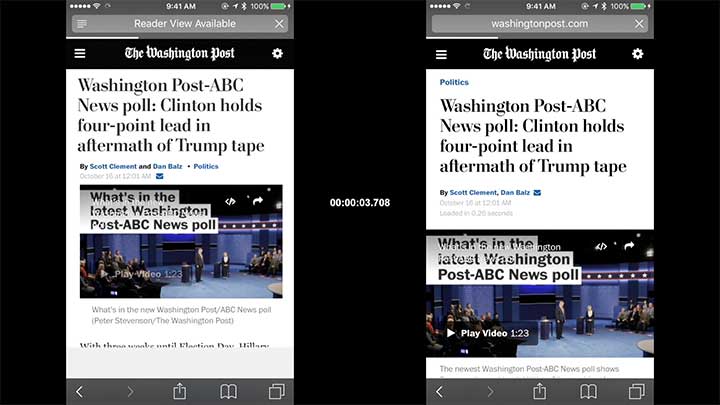
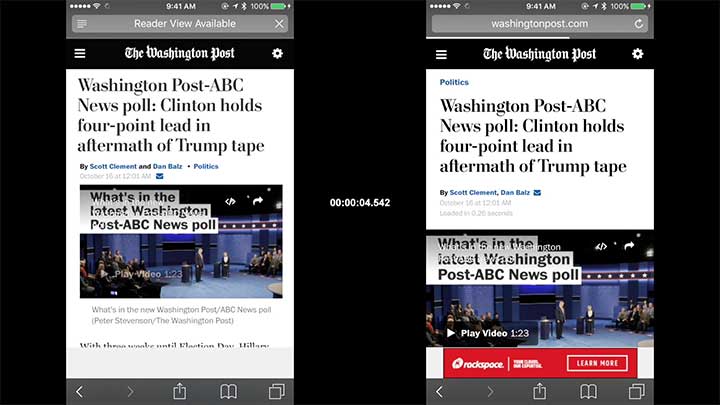
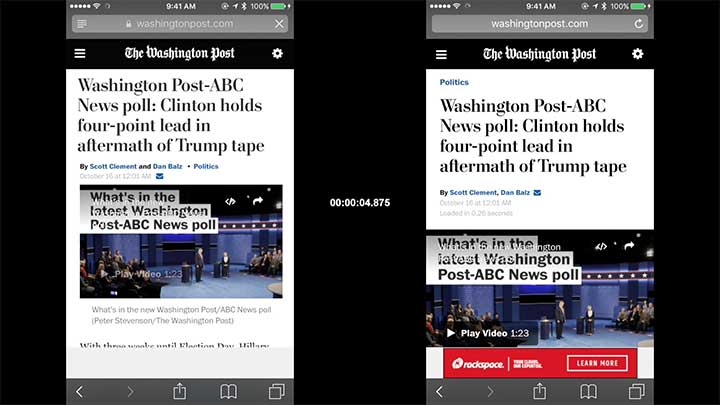
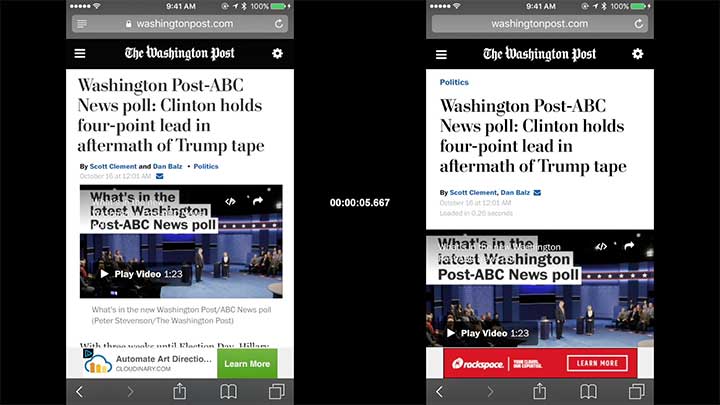
To see what’s going on, let’s look at how the same page loads on an iPhone 7 over a 4G connection. Please note that in this video and on the subsequent screenshots, the browser starts on the respective home page and then navigates to an article page. It is the loading of that second, article page that we’re interested in.
Watching these two pages load, it certainly feels like the Progressive Web App is faster than the old mobile site. This is consistent with some recent research that shows that users don’t wait until a page is visually complete to determine which experience they think is faster.
Watching the loading behavior of these pages illustrates some of the challenges of comparing perceived performance. Here are some key moments as the pages load:
.333 seconds

1.125 seconds

1.625 seconds

2.208 seconds

3.167 seconds

3.708 seconds

4.542 seconds

4.875 seconds

5.667 seconds

Depending on what you consider the indication that a page is “done”, there is an argument that could be made that the old mobile site finishes loading before the Progressive Web App.Footnote 1
But for most people, the perception is going to be that the Progressive Web App is faster.
Comparing load times on 2G
The difference between the mobile website and the Progressive Web App are more striking when viewed on a 2G connection.
The Progressive Web App loads a usable page at 3.208 seconds. The old mobile website shows the first glimpse of the new page at 10.667 seconds. It takes over a minute to load the old mobile page fully.
Meaningful performance measures
Recent discussions around measuring web performance have shifted from focus on metrics like the window’s load event or DOMContentLoaded to metrics based on a user’s perception of when they get meaningful information from a page.
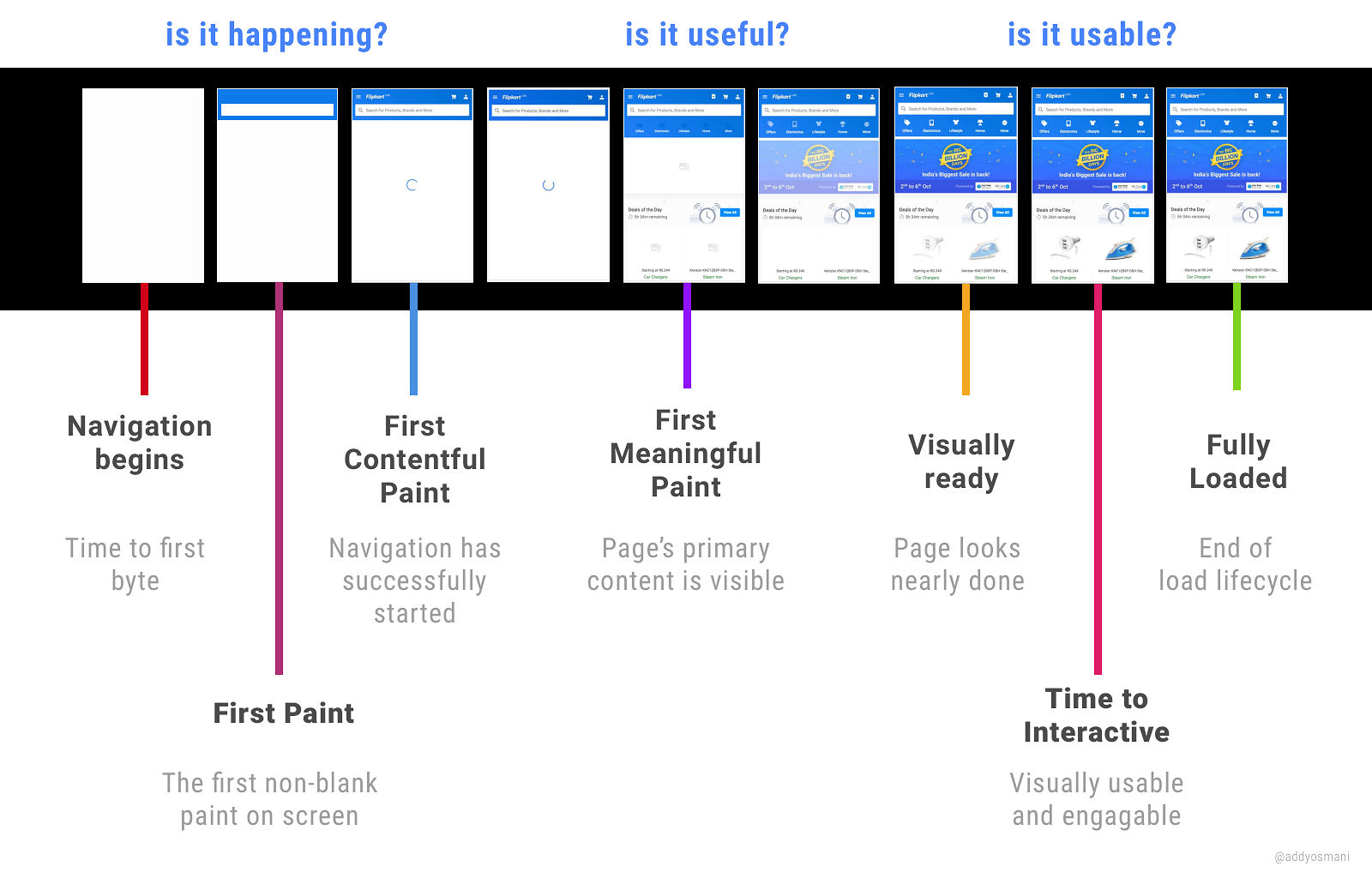
Addy Osmani from Google’s Chrome Team, created a graphic showing the meaningful points along the loading timeline:

With these meaningful measures in mind, we can look back at the breakdown of The Washington Post’s loading behavior and realize a few things about the Progressive Web App:
- The time between selecting a link and the first paint is about a second on a 4G connection.
- Half a second later, the first meaningful paint is available.
- The time to interactive comes before the page is visually ready because the video takes a little longer to load, but the page is completely interactive before the video finishes. The page never jumps around.
- The time it takes to fully load the page is practically inconsequential. The user will likely be scrolling through the article unencumbered long before the page is technically finished.
In short, the Progressive Web App feels fast even on a phone that doesn’t “support” Progressive Web Apps.
Does building a Progressive Web App matter?
When it was announced at Google I/O that AliExpress had seen an 82% increase in iOS conversion on their Progressive Web App, my friend Maximiliano Firtman tweeted:
PWA increased 82% conversion on iOS is a lie. That is probably because a previous crappy web, nothing to do with PWA technically. #io16
— Maximiliano Firtman (@firt) May 19, 2016
I understand where he is coming from, but I disagree.
Building a Progressive Web App is similar to losing weight. To lose weight, you should eat healthier, reduce calories, and exercise.
Now, if you get right down to it, there is only one way to lose weight and that is to consume fewer calories than you burn. Thus, some argue that you should only focus on that.
But many people find it useful to have guidelines on what they should eat. Some find that if they eat certain foods, they don’t get as hungry as quickly. And others like to exercise as a way to increase their metabolism and feel healthier.
You can’t immediately jump to the end goal. Each individual action on the way towards that goal makes a difference.
The same is true for Progressive Web Apps. The path to a Progressive Web App is much more important than the destination.
Every step you take on the path to a Progressive Web App is work that provides a better and faster user experience for your users—including those people using browsers like iOS that don’t “support” Progressive Web Apps.
Footnotes
- Doing this research has persuaded me that Ilya Grigorik is right—the Browser Progress Bar is an Anti-pattern. Return to the text before footnote 1
